
모바일빌더(B2B솔루션) 대리점이란?
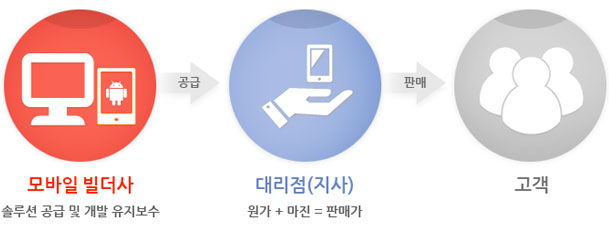
모바일 빌더사가 제공하는 PC, 모바일, App 솔루션을 저렴한가격에 공급받아 디자인 대행 및 컨설팅을 통해 대리점(지사)이 자유롭게 판매할 수있는 서비스입니다.

대리점(지사)만의 장점!!
1. 개인 및 법인 사업자를 포함한 누구라도 파트너로 가입할 수 있습니다.
2. 자사 고객에게 홈페이지, 모바일 웹, 어플(APPs)을 제공하려는 업체 및 개인에게 추천합니다.
3. 모바일 빌더사 고객 제공가보다 30~50% 이상 할인된 가격으로 공급합니다.
4. 교육, 지속적인 업데이트를 통해 파트너 여러분과 함께 상생 성장을 목표로 합니다.

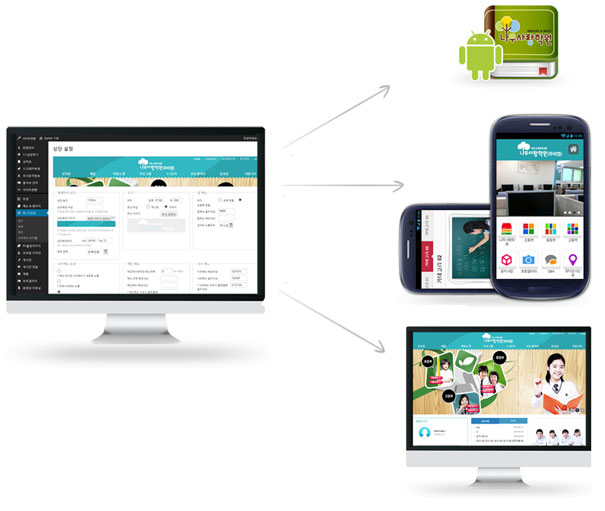
- 데모 PC홈페이지http://treelove.movieapp.kr
- 데모 모바일웹http://treelove.movieapp.kr/?mobile
- 데모 관리자http://treelove.movieapp.kr/admin
- 접속 id/pw : treelove / 1234
모바일 빌더가 꼭 필요한 분!
디자이너 없이 혼자서 홈페이지, 앱을 영업하시는 분
워드보다 쉽습니다. html을 몰라도 됩니다. 게시판에 글을 쓰듯 내용을 적고 이미지만 올리세요.
초급 디자이너를 써서 홈페이지, 앱을 제작하는 소규모 영업회사
이미지,색상 등을 내맘대로 넣고 꾸밀수 있어 개성만점 다양한 디자인의 홈페이지, 앱을 제작할 수 있습니다.
1명이 하루에 2~3개의 홈페이지, 앱을 제작해야하는 회사
한번만 등록해도 홈페이지, 앱에 동시 적용되고 수정도 한꺼번에 가능하여 관리하기 편하고 운영하기 쉬워집니다.
모바일 빌더(B2B솔루션)가 필요한 업종
중소소상공인(커피숍, 미장원, 피자, 스시, 체인점), 학원, 유치원, 어린이집 등

